EC運営経験が少ないEC担当者やデザイナーは、これからECサイトを作ろうと考えるとき、
「ECサイトのトップページって、どんな感じで作れば良いのだろうか?」
と、迷ったり、悩んだりすると思います。しかし、ECサイトのトップページは、実は5つのパーツからなっており、そのパーツに
「おススメの商品」「人気ランキング」「新着商品」
などのECサイトでよく使われる要素を設置するだけで、ECサイトのトップページをデザインすることができます。事前にパーツと要素を把握すれば、初めてECサイトのデザインや構成を考える方も迷うことがありません。
本日はインターファクトリーでWEBマーケティングを担当している筆者が、ECサイトのトップページを構成する5つのパーツと、設置する要素を詳しく解説いたします。
ECサイトのトップページで最も標準的なテンプレート
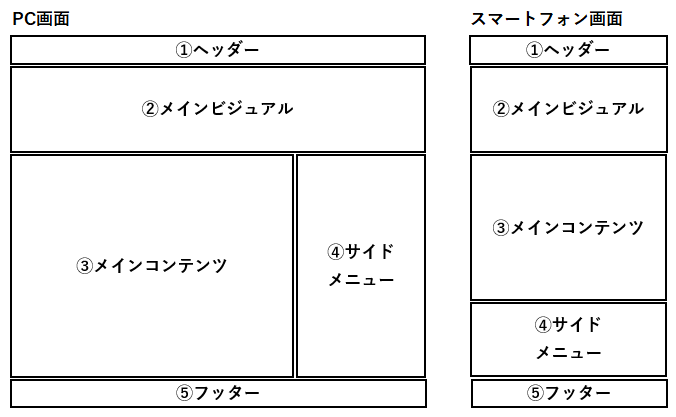
ECサイトは、「PC」と「スマートフォン」の2つの画面を意識する必要がありますが、「レスポンシブ対応」となっている場合は、PC画面をもとにデザインを作ることで、自動的にスマートフォン画面へも対応することができます。
レスポンシブデザインのECサイトは、PCとスマートフォンの画面を一括管理できるので、ECサイトの運営が非常に楽になるメリットがある一方で、スマートフォン専用画面(レスポンシブデザインではない場合)でデザインした方がCV数(注文数)を最大化しやすく、レスポンシブデザインでは売上を高められないケースがあります。
そのため、中・大規模のECサイトではレスポンシブデザインよりも、「PC専用」と「スマートフォン専用」の画面を別々に採用する企業が増えてきていますが、あくまで標準的なテンプレートとして、レスポンシブデザインのトップページをもとに解説します。
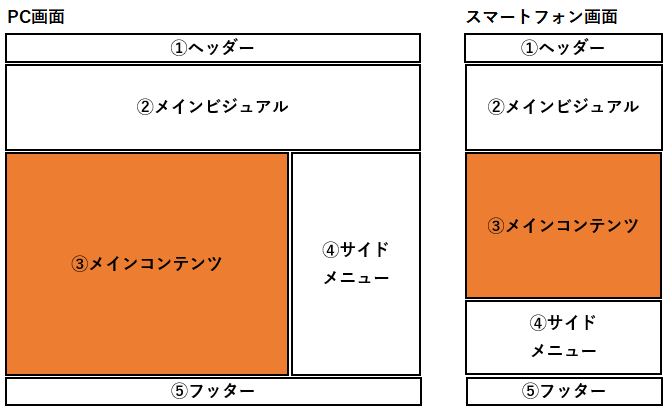
下記をご覧ください。ECサイトのトップページで最も標準的なテンプレートを紹介します。

なお、本日はPC画面においては上記のように2カラム(2列表示)で解説します。PC画面においてもサイドメニューがなく、スマートフォン画面と同じシングルカラムを採用しているECサイトも多いのですが、ここでは「PC画面」と「スマートフォン画面」の両方を解説するので、その点は考慮せず読み進めてください。
また、ヘッダーとフッターはトップページ以外の全ページにも必要な要素となりますので、そちらも念頭に入れて解説を読み進めてください。
それではECサイトのトップページを構成する5つのパーツと、そのパーツに必要な要素を個別に解説していきます。
ECサイトのトップページを構成する5つのパーツ
それでは、それぞれのパーツを解説していきます。
パーツ①ヘッダー
パーツ②メインビジュアル
パーツ③メインコンテンツ
パーツ④サイドメニュー
パーツ⑤フッター
この5つのパーツを理解すれば、あとは必要な要素を各パーツに入れていくだけです。それでは各パーツに入れるべき要素を個別に解説します。
パーツ①「ヘッダー」に入れるべき5つの要素

まず、ヘッダーに設置するのは、以下の5つの要素です。
◆ヘッダーに入れるべき5つの要素
①ロゴ【必須】
②会員登録・ログイン、カート(買い物かご)【必須】
③カテゴリー【必須】
④商品検索窓【必須】
⑤問い合わせ・電話番号
ヘッダーはサイト内全てのページに固定して表示されるパーツですので、どのページからもアクセスできる重要性の高い情報を入れておくべきです。
①ロゴや、②会員登録・ログイン、カートなどの必須項目は、これからECサイトの構成を考える方が意識しなくても、利用するECシステムのテンプレートによってすでにヘッダー部分に実装されているはずです。これらが必須な理由は、すでに世に出ている多くのECサイトが、ヘッダーにこれらの項目を設置しているためです。
逆にヘッダーにこれらの要素がなければ非常に使いにくいサイトになってしまうので、考え過ぎずセオリー通りに設置しましょう。
③カテゴリーはヘッダーに設置しているECサイトが非常に多いことと、カテゴリーは、ECサイトの売上を左右する大切なナビゲーション要素であるため、ユーザーの目に付きやすいヘッダーに設置すべきです。
カテゴリーを見つけにくいトップページは、目的の商品にたどり着けずに離脱するユーザーもいるため、カテゴリーをトップページのヘッダーやメインコンテンツ部分など複数設置することは非常に重要です。④商品検索窓も同様です。ヘッダーに設置することで、ユーザーの利便性を高めることができます。
⑤問い合わせ・電話番号があると、問い合わせをしないユーザーに対しても「何かあれば相談できるサイトなんだ!」と安心感を与えることができます。また、ECサイトに限らず、問い合わせ先をヘッダーに設置するのはWebサイトのセオリーになっていて、ここに設置すればユーザーが迷う心配がありません。
このセオリーを破り「もっと独特のECサイトを作りたいから、ヘッダーも変わった感じにしたい!」と思う方もいるかもしれませんが、ECサイトの目的は売上を高めることにあり、セオリー通りである方が、初めて来たユーザーの迷いをなくし、売上を高めることにつながるのです。
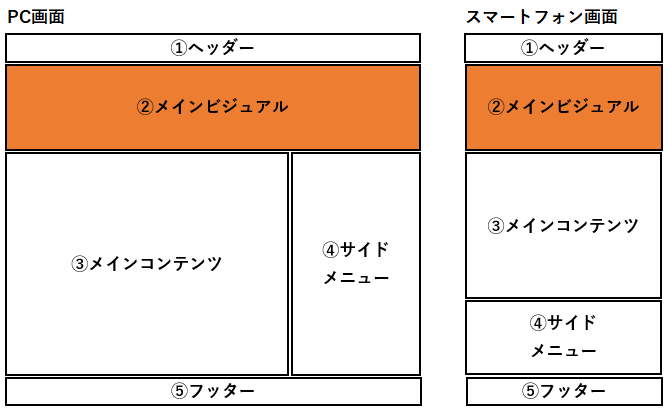
パーツ②「メインビジュアル」の3つの役割

メインビジュアルは一番目立つ場所なので、商品のビジュアルや凝ったデザインを披露する場所となりますが、まずはメインビジュアルの役割を考えてみましょう。
メインビジュアルの役割は下記の3つです。そして優先順位も下記のような順位になります。
◆メインビジュアルの3つの役割
優先順位①何を売っているECサイトなのか?何屋なのか?をユーザーに伝える
優先順位②競合他社との差別化要因をユーザーに伝える
優先順位③信頼できるECサイトであることをユーザーに伝える
メインビジュアルは、カルーセルスライダー(画像などをスライド表示させる方法)で動的に複数のビジュアルを伝えるのも良し、スライドせずに固定のものを用意するのも良しですが、下記の3つの要素を写真やテキストでユーザーに伝えられているかを確認する必要があります。
優先順位①何を売っているECサイトなのか?何屋なのか?をユーザーに伝える
まず、これからECサイトを作る!という中小企業の方は「自分たちの思い」が強いあまりに「何を売っているECサイトなのか」が分かりにくいトップページになってしまうことがたびたびあります。
例えば、
「創業○○年!お客様とともに歩んできました!」
「顧客第一主義」
とメインビジュアルでストーリーだけを伝えても、何を売っているサイトか分からなければ、ユーザーは離脱してしまうでしょう。
まず、一番最初にメインビジュアルで伝えるべきなのは「何屋」であるか?ということなのです。しかし、例外もあります。もし、あなたが「ユニクロ」や「ニトリ」のような誰もが知る有名企業であれば、優先順位①の役割はさほど必要ありません。
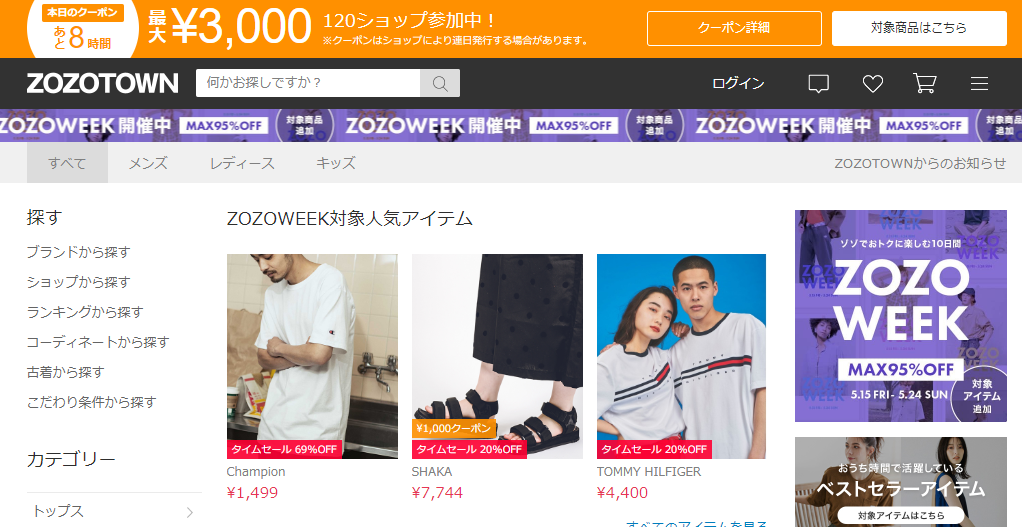
なぜならそのブランド名は誰もが知るところで、「何屋なのか」を伝えなくてもユーザーは理解しているからです。下記はZOZOTOWNのトップページですが、メインビジュアルがありません。
◆ZOZOTOWNのトップページ

ZOZOTOWNが「アパレルEC」であることは誰もが知っており、優先順位①~③の全てがブランド力で認知されているために、メインビジュアルが必要ないのです。そしてサイトのアクセス解析により、トップページの役割であるナビゲーションに注力したサイトであることが推測されます。
優先順位②競合他社との差別化要因をユーザーに伝える
例えば、せんべいのECサイトを運営しているとします。メインビジュアルで「せんべいの写真」を用意したり、テキストで「おせんべい」と表記することで「何屋」かは理解できます。しかし、せんべいのECサイトは数多くあるため、初めて訪れたユーザーに「このECサイトでせんべいを買うべき理由」を提示しなくてはなりません。それが以下のような7つの差別化要因です。
◆差別化要因の代表的な7つの例
①クオリティー(味・デザイン・質)
②価格
③バリエーション
④配送のスピード
⑤ギフト梱包
⑥保証・アフターサービス
⑦生産者のプロフィール(受賞歴)
特にブランド力の弱い中小企業のサイトでは、これら7つの要因を訴求することは非常に大切です。そしてできれば、この差別化要因を全て訴求するのではなく、1~3つ程度に絞って訴求すべきです。全てを訴求しようとすると、かえってユーザーには届かず、訴求したい要因を絞ることで、鮮明に認知されやすくなるためです。
その根拠は、マーケティング論の専門家コトラ―によって提唱されている「STP分析」の中でも示されています。ターゲットを絞り、そのユーザーに対して、自社の優位性を訴求することで、ユーザーに「このECサイトで商品を探してみたい!」と思わせることができるのです。
◆STP分析
・Segmentation(市場のセグメンテーション)
・Targeting(ユーザーのターゲティング)
・Positioning(市場でのポジショニング)市場を細分化し、見込み顧客を鮮明化。その鮮明化されたユーザーに対して「私の欲しかった商品はこれだ!」と思わせる価値を提供する分析手法
優先順位③信頼できるECサイトであることをユーザーに伝える
何屋かが分かり、差別化要因が明確になったとしても、例えばメインビジュアルが
「プロが作成したようには見えない質の低いビジュアル」
だったとしたら、あなたはそのECサイトで購入するでしょうか? きっとしないでしょう。なぜならECサイトでよく利用されている決済方法はクレジットカード決済であり、ECサイトに信頼感がなければクレジットカード番号を入力するのは不安だからです。
そのため、メインビジュアルはユーザーに信頼感を与えるようなデザインである必要があるのです。
メインビジュアルの注意点!
メインビジュアルは、最もユーザーの目を引く要素です。季節の商品やおススメの商品を訴求したり、カルーセルスライダーを使って、複数の商品を訴求したりしても良いでしょう。しかし、気を付けなくてはいけないのは、ブランド力の弱いECサイトでは、先述の優先順位①~③をクリアすることが重要だということです。
EC担当者は、季節の商品やおススメの商品を表示しながらも、優先順位①~③を伝えられるようにビジュアルを工夫する必要があります。
パーツ③「メインコンテンツ」に必要な4つの要素

ここからはルールや必勝パターンがあるわけではありません。業種や商品、あるいは季節などによって最適な要素は異なります。ですから、ここからはターゲットや自社商品、あるいは競合サイトと見比べて、必要な要素を判断して設置していく必要があります。
◆メインコンテンツに必要な4つの要素
①おススメの商品
②人気ランキング
③新商品
④カテゴリー
①~④において「どれを一番上に設置すべきか?」という点に汎用的な答えはありません。また、中小企業のECサイト担当者が、大手のECサイトを参考にしても意味がありません。なぜなら企業規模や競合環境、そしてサイトにアクセスしたときのユーザーの気持ちが、大手のECサイトと中小企業のECサイトでは全く異なるからです。
ですから、デザインを構成する際は、ある程度仮説を立てながら要素を設置すべきでしょう。例えば以下のようなものです。
◆要素を設置する仮説の例
仮説① 当社は半年に一度しか新商品が出ないから、新着情報の更新頻度は低くなる。また、ユーザーの多くは30代の男性であることが分かっているから、ユーザーに合わせた「おススメの商品」を一番上に設置しよう。
仮説② 当社は商品の種類が2,000以上もあるECサイトだ。商品を選ぶのに迷うユーザーがきっと多いはずだ。だから「カテゴリー」を一番上に設置して、使いやすいデザインにしよう。
仮説③ 当社のユーザーのほとんどは主婦。主婦は口コミや人気ランキングを気にする傾向にあるから、「人気ランキング」を一番上に設置しよう。
このように、自社の商品やターゲットユーザー、あるいは競合環境を考えた上で、どのような要素の設置が良いのか、仮説や根拠を考えてみてください。安易に下記のように要素を設置してはいけません。
「デザイン上、収まりが良い」
「競合をまねてみた」
まねが悪いわけではありません。EC担当者、あるいはデザイナーとして「マーケティング思考」がなくなってしまうことが最も良くないことなのです。まねる場合でも、なぜまねるのか、根拠を考えて要素を構成しましょう。
パーツ④「サイドメニュー」に設置されることの多い3つの要素
下記のオレンジ色が④のサイドメニューになります。(PC画面は2カラムで解説します)

サイドメニューは、使う要素がメインコンテンツと重複する場合があります。スマートフォン画面の場合は、メインコンテンツの下に設置されるので、メインコンテンツで設置しなかった優先度の低い要素を設置すれば良いのですが、PC画面で、2カラムの場合は、メインコンテンツと並行して見せることを意識しなくてはいけません。
また、企業によってはサイドメニューには「人気ランキング」が設置されることが多いです。スマートフォン画面では、下部ですが、PC画面が2カラムの時は、メインコンテンツとともに目立つ位置となるからです。
ただし、メインコンテンツよりも、サイドメニューによく設置される独自の要素もあります。
◆サイドメニューに設置されることの多い3つの要素
①SNSアカウント・メルマガ案内
②告知バナー
③お知らせ
このような要素は、ECサイトのトップページとしては、売上に直結するわけではないので、優先順位は下がり、メインコンテンツよりもサイドメニューに設置されることが多いのです。
また、ある程度規模の大きい企業になると、商品部門から「告知」を依頼されることがあります。その際は、メインビジュアルか、あるいはサイドメニューに告知バナーを設置する方法があります。
サイドメニューの要素の設置については、まずはパーツ③「メインコンテンツ」が優先されるべきであり、そこで訴求が足りない要素を、サイドメニューに設置すると考えればよいでしょう。
パーツ⑤「フッター」に設置する5つの要素

フッターに設置する要素は、ECサイトの「守り」の要素が多くなります。例えば「利用規約」や「プライバシーポリシー」などのリンクです。業界によって絶対に必要な要素もあるので、そこは社内の法務担当や広報担当と相談して、適切なページへのリンクを設置しましょう。
◆フッターに設置する5つの要素
①特定商取引法に基づく表記【必須】
②運営会社
③利用規約
④プライバシーポリシー
⑤お問い合わせ
そしてECサイトにとって最も重要な要素が「特定商取引法に基づく表記」です。この要素は、ECサイトには必須の掲載情報となっており、記載がない場合「業務改善指示」「業務停止命令」「業務禁止命令」などの処分の対象になる可能性があります。
表記が必要となる主な項目は下記の通りです。
・販売事業者名(屋号、サイト名は不可)
・運営責任者名
・所在地
・連絡先(電話番号、メールアドレス)
・商品代金以外の必要料金(送料、手数料、消費税など)
・支払方法と支払時期
・商品の引渡時期
・返品、交換についての規定
・不良品への対応
上記以外にも、取り扱う商品に販売資格や免許が必要な場合は明記しなければいけません。(酒類販売、古物商など)また、商品に応じた情報があれば記載する必要があります。例えば、デジタル商品を扱う場合は、推奨する動作環境や対応機種の表示が必要になります。
このように、特定商取引法に関する表記は扱う商品によっても記載すべき項目や、表記の仕方が変わってきますので、事前に下記サイトや関連資料を確認しておくようにしましょう。
もうひとつの重要な要素が「運営会社」です。例えば初めてECサイトで高額商品を購入する場合、ユーザーはそのECサイトで本当にクレジットカード番号を入力しても大丈夫なのかという不安を感じます。その不安を払拭するための対策の一つが、「運営会社」のリンク設置です。
別ドメインのコーポレートサイトに遷移させることも悪くはありませんが、ECサイトから離脱してしまうことになり売上が下がるケースがあるので、できればECサイト内に、運営会社を紹介するページを作りましょう。そして、採用活動をしているのなら採用情報もぜひ設置してみてください。
クーポン施策や送料無料の告知は目立つところに!
また、他にもトップページに大切な要素は「クーポン」や「送料無料」などの告知です。これらは、購入を迷っているユーザーの背中を押す要素ですから、ヘッダーや、メインビジュアル、メインコンテンツ上部など、ユーザーが見つけやすい目立つところに設置して訴求しましょう。
ただし、クーポンや送料無料は、会社の状況やシーズン、あるいは景品表示法によって「実施する期間」と「実施しない期間」があるはずですので、ECサイトの運営上、EC担当者が管理画面でカンタンに表示/非表示をコントロールできるようにするのが望ましいです。
◆GAPのECサイトトップページ

高級アパレルサイトのようなトップページはNG!
例えばルイ・ヴィトンのような世界のトップ企業では、デザインに凝ったECサイトを作ることはありますが、中小企業のECサイトにおいては絶対にやってはいけません。そういったデザインはルイ・ヴィトンのブランディング上、必要なのであって、中小企業のECサイトでは使い勝手が悪くなり、ユーザーが敬遠します。
筆者が聞いた話では、コンサルティング会社にECサイト構築を外注したところ、
コンサルタント「デザイナーがクリエイティブ力を発揮し、最新のECサイトを作りました!」
と言って、通常のECサイトデザインから逸脱した、クリエイティブなサイトが100万円で出来上がったことがあったそうです。そのECサイトからの注文件数は激減し、結局すぐに改修し直したそうです。
デザインに凝って良いのは、世界的なトップブランドだけであり、それ以外はECサイトのセオリー通りのデザインでなければなりません。
トップページでSEOは意識すべきではない
ECサイトで担当者が気にするのは「SEO」、つまりGoogleでの検索順位です。SEOを意識するあまり、不自然に「キーワード」をサイトに散りばめたり、「せんべいとは?」「スマートフォンの使い方」など、ECサイトに直接関係のないテキストコンテンツをメインコンテンツに設置しているECサイトもありますが、意味がありません。
Googleの検索エンジンは優秀で、キーワードを散りばめただけのサイトを上位にするのではなく、ユーザーが望むサイトやページを上位に表示するので、SEOを意識したトップページを作成しても、検索結果で上位に表示させることは困難な時代になりました。
SEO施策をECサイトで行う場合は、ブログを別に立ち上げ、ブログの方でSEO施策を実施すべきでしょう。詳しい手法は過去の記事で解説したので、下記のリンク先を確認してみてください。
まとめ:一番必要なのは「その要素」を「そこに設置する」ための根拠と仮説を考えること
本日は、ECサイトのトップページを構成する5つのパーツと、設置する要素について解説しました。この記事をここまで読んでいただければ、ある程度、トップページの考え方を理解できたと思います。
あとは、自社の商品やユーザーを徹底的に分析し、必要な要素を、各パーツに設置してみましょう。そして繰り返しになりますが、重要なのは「デザインの収まり」や「競合のまね」ではなく、なぜ、「その要素」を「そこに設置する」必要があるのかを、根拠と仮説をもって考えることです。
それを追求することこそが、競合を上回り、売上を高めていくためのEC担当者、あるいはECサイトのデザイナーの基本姿勢であり、ECサイトが出来上がってからも、要素の入れ替えを行うなど、PDCAを回してECサイトを運営していくべきです。