「ECサイトの商品ページで、思うように商品が売れない。何が足りないんだろう」
このような悩みを抱えるEC運営者は少なくありません。
近年、ECの市場規模が拡大するなか、競争も激化しています。商品ページの質がそのまま売上に直結する時代となり、ページ設計の重要性はかつてないほど高まっています。

この記事では、ECサイトの商品ページを最適化し、購入率を向上させる実践的なテクニックを解説します。
ファーストビューの設計から商品画像の撮り方、説明文の書き方まで、すぐに取り入れられる施策をご紹介しますので、ぜひ参考にしてみてください。
自社ECサイトの商品ページに具体的な改善策を導入し、売上増加を実現していきましょう。
1. 購入率を上げる商品ページの5つの基本要素
まず、商品ページの購入率を上げるうえで何が重要なのか、5つの基本要素を押さえましょう。
② 商品画像は6〜8枚で全角度から見せる
③ 商品説明は具体的なベネフィットを伝える
④ CTAボタンは目立つ色と位置で配置する
⑤ 顧客の声を効果的に活用する
1-1. ファーストビューで視線を引き付ける
まず、ファーストビューでユーザーの心をつかむことが大切です。訪問者の8〜9割はページ冒頭で離脱するため、最初の画面設計が勝負を分けます。
◆ファーストビューに必要な要素
・商品画像:高品質でクリアな商品メイン写真を配置し、一目で商品の魅力が伝わるようにします。背景はシンプルに統一し、商品自体が際立つデザインにすると、ユーザーの視線を引き付けられます。
・キャッチコピー:「この商品を使えばどんなメリットが得られるか」を端的に示すコピーを入れます。商品の最大の強みや利点を簡潔に伝え、ユーザーの興味を引きましょう。
・ベネフィットリスト:購入者が得るメリットを、3~5つ程度、箇条書きで示します。専門データや権威ある推薦など根拠を示せるとさらに説得力が増し、ユーザーが「自分に必要な商品だ」と認識しやすくなります。
・セール情報:割引やキャンペーン、送料無料などの訴求ポイントがあれば目立つように表示します。限定性や希少性を感じさせる「期間限定」「残りわずか」といった文言も購買意欲を高める効果があります。
ファーストビューだけで商品の価値と購入メリットが十分に伝わるよう設計しておくと、スクロールしなくても商品への興味を引き出せます。商品を選ぶ理由が一目で分かる、シンプルで魅力的な構成を目指しましょう。
なお、各要素の詳細は後ほど深掘り解説します。まずは、骨子をつかむことに集中しながら読み進めてください。
1-2. 商品画像は6〜8枚で全角度から見せる
商品写真はユーザーの不安を解消し購買意欲を高める鍵です。可能な限り多角度から撮影した高品質な画像を、6~8枚以上掲載しましょう。
以下の種類の写真を網羅的に準備すると効果的です。
◆効果的な商品画像の種類
・メイン画像:背景をシンプルに統一した商品以外の不要物が写り込まない高画質な写真。
・角度別写真:前面・背面・側面・斜めからの写真など、異なる角度から撮影した写真。
・ディテール写真:商品の特徴的な部分や細部の質感が分かる拡大写真。
・使用シーン写真:実際に使用している様子や生活シーンの中での商品を見せる写真。
・サイズ比較写真:身近なものや人と並べて撮影した比較写真。
まったく同じ商材でも、画像が不足していると、それだけでユーザーが購入をやめる原因になります。商品1つにつき6〜8枚程度の画像で情報を補完し、購入への不安を取り除くことが重要です。
1-3. 商品説明は具体的なベネフィットを伝える
商品説明文では、機能よりもベネフィット(顧客にもたらすメリット)を重視して伝えます。ユーザーは商品スペックではなく、その商品によって得られる利益や解決できる課題に価値を感じるためです。
商品説明文の書き方についても後ほど詳しく解説しますが、要点を先に確認しましょう。
◆効果的な商品説明の書き方
・冒頭3行で重要点を伝える:ユーザーが最初に目にする3行程度で商品の魅力や要点を伝える。
・メリットを具体的に説明する:機能や仕様ではなく、“その結果どんな恩恵が得られるか” を具体的に伝える。
・数字やデータで裏付ける:数字やデータを活用して、商品の優位性を客観的に裏付ける。
・ターゲットを明確にする:「忙しい主婦の方に」「アウトドア愛好家におすすめ」など、誰のための商品なのかを明確にする。
・解決できる悩みを示す:商品が解決できる具体的な悩みや課題を示す。
説明文は長すぎず短すぎず、必要な情報を過不足なく伝えることが大切です。一文一文が「なぜこの商品を買うべきか」の理由になるよう、ユーザー視点で価値を伝える内容にしましょう。
1-4. CTAボタンは目立つ色と位置で配置する
「カートに入れる」などのCTAボタンは、ユーザーを購買行動に導く重要要素です。常にユーザーの視界に入りやすい目立つ場所に配置し、デザイン上もボタンの色や大きさで強調しましょう。
◆効果的なCTAボタンのポイント
・視認性の高い色を選ぶ:基本的には、サイト全体のカラーとは対比する目立つ色を選ぶことが推奨されますが、A/Bテストで確かめることが重要です。あるサイトでは「緑ボタン」の効果が高くても、他サイトでは「赤ボタン」の効果が高い、といったケースがあるためです。
・サイズを十分に確保する:小さすぎるボタンは見逃されたりタップしづらかったりします。特にスマホ表示では指でタップしやすいサイズ(最低44×44ピクセル以上)を確保し、周囲に余白を設けましょう。
・行動を促す文言を使う:「カートに入れる」よりも「今すぐ購入する」のほうが行動を促す効果が高い場合があります。「期間限定で送料無料」「残りわずか」など、緊急性や希少性を感じさせる文言を添えるのも効果的です。
理想はユーザーが「買ってもいいかな」と思った瞬間にすぐクリックできる位置にボタンがあることです。配置やデザインを最適化し、ユーザーの購入アクション率を高めていきましょう。
1-5. 顧客の声を効果的に活用する
レビューや口コミ、評価コメントといった顧客の声は、信頼構築と購入後押しに非常に有効です。実際の使用者による生の声は、新規顧客の不安を和らげ、「失敗しない買い物ができそう」という安心感を与えます。
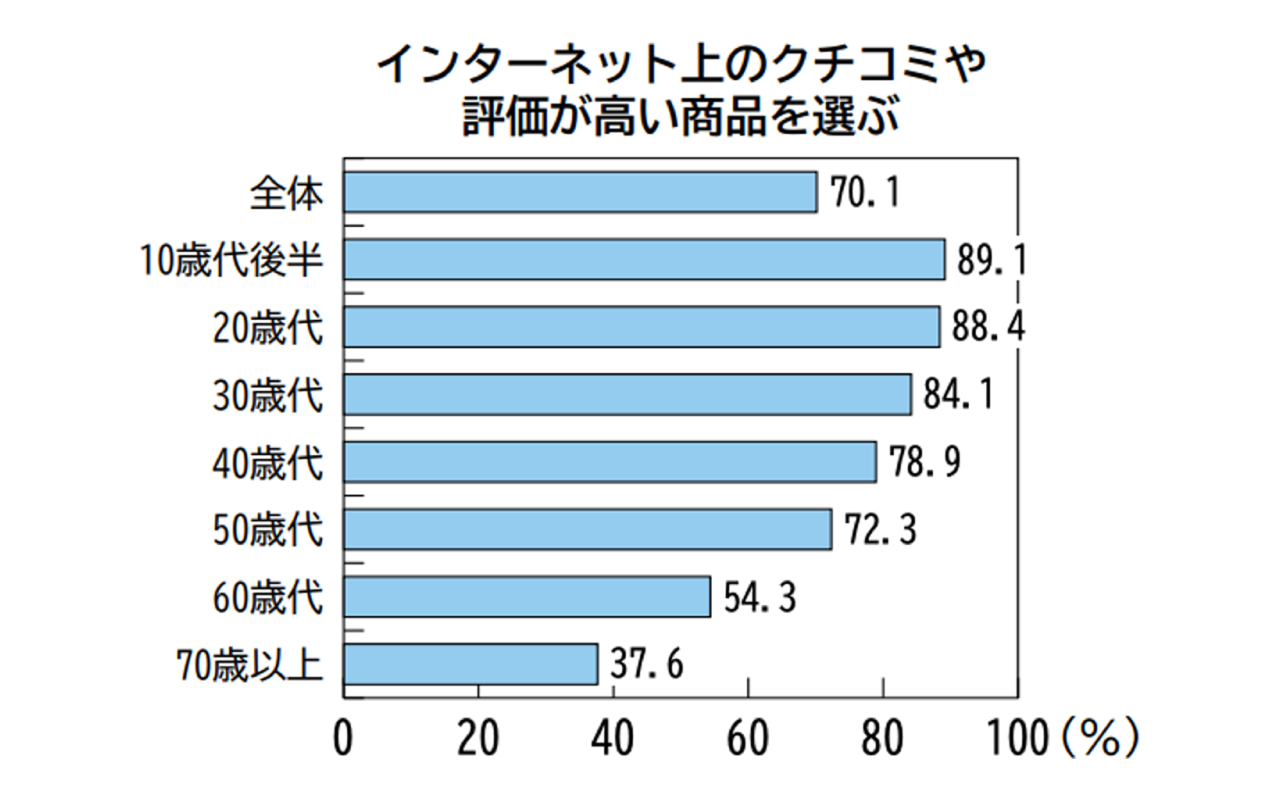
実際、消費者庁の調査によると、70%以上の人が「インターネット上の口コミや評価が高い商品を選ぶ」というデータがあります。
◆インターネット上のクチコミや評価についての考え方(年齢層別)[図表 I-2-2-18]

出典:消費者庁「令和6年版消費者白書」
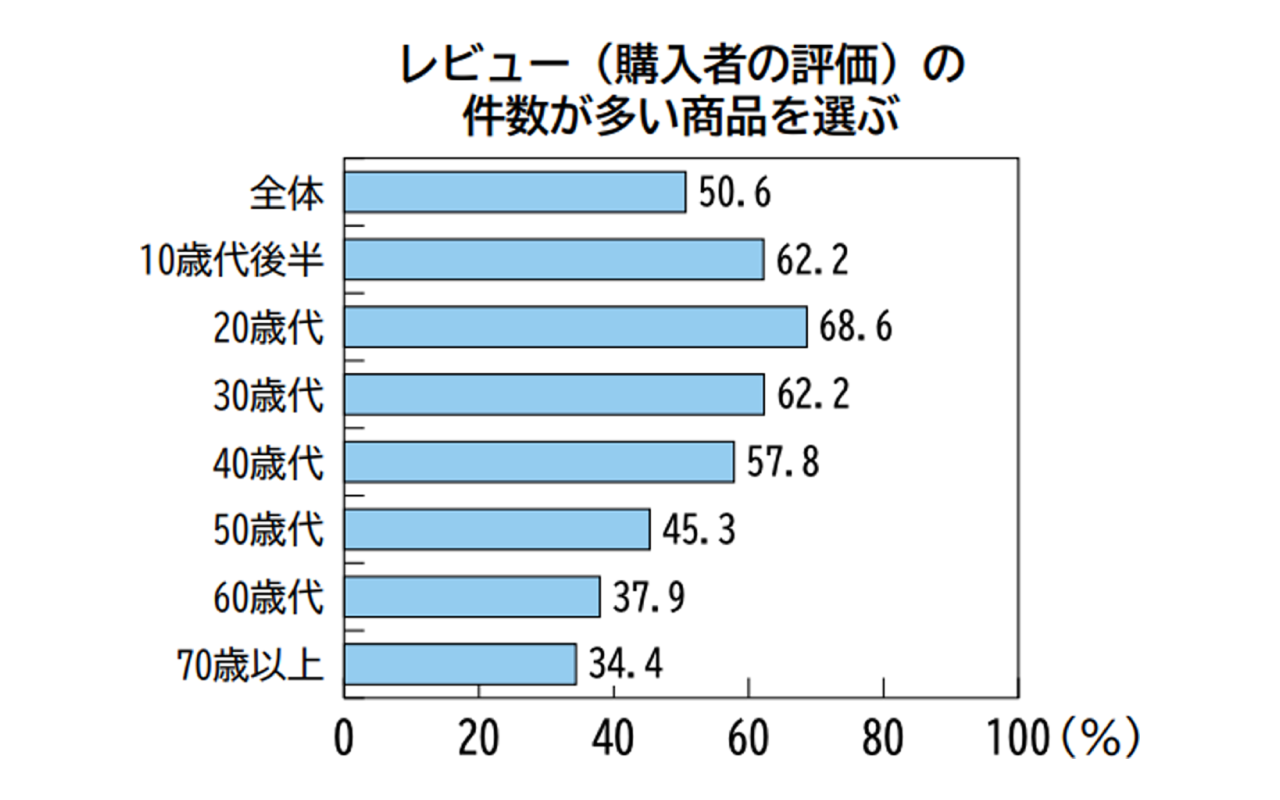
その傾向は、若年層になるほど顕著です。加えて、レビュー件数の多さが購買決定に影響すると感じている人も、半数(50.6%)にのぼります。
◆インターネット上のクチコミや評価についての考え方(年齢層別)[図表 I-2-2-18]

出典:消費者庁「令和6年版消費者白書」
口コミ評価が高くなるような良質な顧客体験を提供すると同時に、購入後のレビュー依頼メールや特典付与など、レビュー投稿を促す仕組みを整えることも重要です。
1-6. 補足:ECプラットフォームの使いやすさは大前提となる
補足として、商品ページの最適化策は、利用するECプラットフォームが機能的であることが大前提となります。いくら個別の商品ページを改良したくても、プラットフォーム自体に制約があれば効果は限定的です。
◆商品ページを最適化しやすいECプラットフォームの条件
・柔軟な商品ページテンプレート・デザインカスタマイズ:デザインの自由度が高いプラットフォームが推奨されます。業種や商品特性に合わせたテンプレートを選択できること、あるいはHTML・CSS・JavaScriptを直接編集して、細部までこだわったデザインを実現できることが重要です。
・画像表示の最適化:高解像度の商品画像を複数枚掲載でき、ズーム機能が搭載されていることが理想です。画像の表示速度は、プラットフォームの性能にも影響されます。
・説明文のレイアウト自由度:商品説明文を項目ごとに見やすく区切ったり整理したりするなど、自由なレイアウトができると訴求力を向上できます。WYSIWYGエディタ(見たまま編集)の場合は、その使いやすさが商品ページ作成の効率に影響します。
・レビュー表示のカスタマイズ:顧客レビューを効果的に表示できる機能はぜひ欲しいところです。レビュー表示に関するオプション機能が提供されている場合、表示順の変更や特定のレビューを目立たせることが可能かを確認しましょう。
売れる商品ページを作るための具体的なおすすめとしては、インターファクトリーが提供するECプラットフォーム「EBISUMART(エビスマート)」があります。
標準機能で高レベルな商品ページを制作できるうえに、オプション機能やカスタマイズも含めれば、思いのままに商品ページを突き詰められます。
詳細は以下のリンクよりご確認いただけます。

2. 購買意欲を高める商品ページの「画像」のポイント
さて、ここからは、商品ページの構成要素の中でも特に重要なポイントを深掘りして解説していきます。
まずは「商品画像」です。優れた商品画像は、“見ていたら欲しくなる” 気持ちを喚起し、購入率アップに直結します。以下の5つのポイントを実践しましょう。
② ディテール写真で商品価値を伝える
③ 商品サイズ感が分かる比較画像を入れる
④ 商品を使用している様子を見せる
⑤ 動画コンテンツで購入前の不安を解消する
2-1. 高画質で統一感のある商品メイン写真を作る
商品ページのトップに表示されるメイン画像は、その商品の「第一印象」です。ピントが合った明るい写真を用意しましょう。

◆魅力的なメイン写真の撮影ポイント
・背景をシンプルに統一する:白や淡いグレーなど単色の背景で撮影します。商品以外の要素が写り込まないようにして、商品そのものの特徴や魅力を際立たせましょう。
・適切な光源を確保する:プロのフォトグラファーに依頼せずに社内で撮影する場合、自然光なら曇りの日の窓際で撮影するのが理想的です。直射日光だと強すぎる影ができてしまいます。室内撮影なら、商品を囲むように複数の光源を配置すると均一に明るく撮影できます。
・商品を魅力的に配置する:その商品が最も魅力的に見える角度から撮影します。商品の種類によって最適な角度は異なりますが、基本的には正面か、少し斜め上から撮影すると立体感が出ます。
・画質と色味を調整する:撮影後、画像編集ソフトで明るさやコントラストを適切に調整します。商品の色が実物と近くなるよう、ホワイトバランスも確認しましょう。高解像度で保存し、ページ表示速度に影響しない範囲で画質を確保します。
・シリーズ商品は統一感を持たせる:複数の商品やカラーバリエーションがある場合、撮影条件(背景・照明・アングル・サイズ)をそろえます。統一感のあるビジュアルはブランドイメージも高め、ページ全体の信頼感を向上させます。
メイン画像は検索結果やカテゴリページにも表示される場合が多いため、一目で商品の魅力が伝わるよう質の高い写真を用意することが大切です。
商品写真の撮影や加工については、以下の記事もあわせてご確認ください。
2-2. ディテール写真で商品価値を伝える
ユーザーは写真から多くの情報を得ようとします。商品の質感・素材や細部の作りなど、テキストでは伝わりにくいポイントはディテール写真で補完しましょう。

◆効果的なディテール写真の撮り方
・素材感を伝える近接撮影:生地の織り目、木目、金属の質感など、素材の特徴が分かるアップ写真を撮影します。照明や角度を工夫して、質感や光沢が最も適切に表現できるようにします。特に高級品や手作り商品は、素材の良さや作りの丁寧さが購入の決め手になります。
・特徴的な部分をクローズアップする:商品の特徴や差別化ポイントとなる部分を拡大撮影します。たとえばバッグの内側、時計の文字盤、家電の操作パネルなど、商品によって重視されるポイントは異なります。その商品ならではの工夫や技術が詰まった部分を強調しましょう。
・細部の仕上げを見せる:縫製、接合部、刻印など細部の仕上がりを撮影します。これらのディテールは商品の品質を示す重要な要素で、丁寧に作られていることが視覚的に伝わると信頼感が高まります。
・使いやすさを示す機能部分:開閉部分、取っ手、ボタンなど、使用時に関わる機能部分をクローズアップします。使い勝手の良さや工夫が伝わる写真は、購買意欲を高めます。
ディテール写真により、品質や特徴を具体的にイメージできると、購買判断の後押しとなります。ユーザーの「見えない不安」を解消するような写真を準備しましょう。
2-3. 商品サイズ感が分かる比較画像を入れる
ネット購入でよくある失敗に「思ったより大きかった/小さかった」があります。こうしたギャップを避けるため、商品サイズを直感的に伝える比較写真を用意しましょう。
◆サイズ比較写真の効果的な見せ方
・人物と一緒に撮影する:バッグやアクセサリーなら実際に身に着けた状態、家具や家電なら人物と並べた写真を撮ります。人体との比較で自然とサイズ感が伝わり、「自分が使ったらこんな感じ」とイメージしやすくなります。モデルの身長を記載すると、より参考になります。
・身近なものと並べて撮影する:定規やコイン、スマートフォン、ペットボトルなど誰もが知っている日用品と並べて撮影します。「500mlペットボトルと同じくらいの高さ」といった比較があると、実寸法の記載だけでは伝わりにくいサイズ感が直感的に理解できます。
・手に持った状態を見せる:小型の商品なら手のひらに載せた写真や、手で持った状態の写真が効果的です。ユーザーは自分の手と比較して、大きさをより具体的にイメージできます。小物類はとくにこの方法が有効です。
・実際の使用環境で撮影する:家具なら部屋に置いた状態、キッチン用品なら調理台に置いた状態など、実際の使用環境での写真も役立ちます。周囲の家具や日用品との関係性で、サイズ感や設置イメージがつかみやすくなります。
・比較グラフや図解を用意する:複数サイズがある商品や、複雑な形状の商品では、サイズ比較図や寸法入りの図解も効果的です。視覚的に一目でサイズ違いが分かるよう工夫すると、選択ミスを減らせます。
実寸法の記載に加え、このような比較写真やスケール感の分かる画像を盛り込むと、ユーザーはサイズに関する不安を解消でき、安心して購入に踏み切れます。
2-4. 商品を使用している様子を見せる
商品単体の写真だけでは伝えきれない「あると便利」「こんな風に使える」という利用シーンのイメージも画像で補足しましょう。
実際に商品を使用している場面や、ライフスタイルの中で商品が役立っている様子を写した写真は、ユーザーが具体的なイメージを抱くために役立ちます。

◆使用シーン写真のポイント
・日常の風景に溶け込ませる:あえて完璧な撮影ではなく、自然な日常風景の中で使用している写真が効果的です。家具なら実際の部屋で使っている様子、料理器具なら調理中の様子など、リアルな使用状況があると「自分の生活の中でも使える」とイメージできます。
・複数の使用パターンを見せる:一つの商品でもさまざまな使い方ができることを示します。たとえば多機能家電なら複数の機能を使用している様子、ファッションアイテムなら異なるコーディネートで着用している例など、用途の広さを伝えて商品価値を高めましょう。
・ターゲット層と似た人物を起用する:商品のターゲット層に近い年齢・雰囲気の人物を使用シーン写真に登場させましょう。購入を検討しているユーザーは「自分と似た人が使っている」と感じると共感しやすく、商品を自分の生活に取り入れるイメージが湧きやすくなります。
・季節や時間帯を考慮する:商品の使用シーンに適した季節や時間帯の写真を用意します。たとえば夏向け商品なら明るい陽光の下での使用シーン、寝具なら寝室の落ち着いた雰囲気の中での写真など、適切な場面設定で商品の魅力が引き立ちます。
・生活課題の解決場面を見せる:「この商品でこんな悩みが解決する」という場面を視覚的に示します。たとえば掃除用品なら使用前と使用後の比較、収納アイテムなら散らかった状態から整理された状態への変化など、商品がもたらす具体的な価値を示す写真は購買意欲を高めます。
これらの使用シーン画像には商品の大きさや雰囲気も写り込みますので、テキスト情報だけでは伝わらない臨場感を提供できます。ユーザーが商品を自分の生活に取り入れた姿を具体的に思い描けるようになり、購買への背中を押す強力な材料となります。
2-5. 動画コンテンツで購入前の不安を解消する
静止画だけでなく動画も積極的に活用しましょう。動画には写真では伝えきれない情報(動き、音、使用方法の手順など)を伝達できる強みがあります。
◆効果的な商品動画の種類
・360度回転ビュー:商品をターンテーブルに乗せて撮影した回転動画です。ユーザーが実店舗で商品を手に取って見るような体験を提供できます。あらゆる角度から商品を確認できるため、安心感につながります。特に形状が複雑な商品や質感が重要な商品に効果的です。
・使い方デモンストレーション:商品の使い方や機能を実演する動画です。たとえば家電の操作方法、化粧品の塗り方、組み立て家具の組み立て手順などを見せると、「使い方が難しそう」という不安を解消できます。
・商品の特徴解説:商品の特徴やメリットを解説する動画です。スタッフやモデルが商品について語り、使用感や魅力をアピールすれば、より説得力のある情報提供ができます。テキストでは伝わりにくい質感や使用感も、動画なら効果的に伝えられます。
・実際の使用場面:商品が実際に使われているシーンを撮影した動画です。たとえばスポーツ用品なら実際のスポーツシーンでの使用、調理器具なら料理の過程など、リアルな使用状況を見せることで具体的なイメージを持ってもらえます。
・顧客の声や体験談:実際に商品を使用しているユーザーのインタビュー動画も効果的です。リアルな感想や体験談は説得力があり、「この商品を使うと自分もこんな体験ができる」というイメージを抱かせられます。
※EBISUMARTをご利用の方は、商品コメント欄に、そのままYouTubeの動画埋め込みタグをご記載いただけます。詳しくは以下にてご確認ください。
参考:EBISUMARTサポートサイト「商品詳細画面で外部動画サイトの動画を表示する方法」
3. 購入につながる「商品説明文」の書き方
次に「商品説明文」を深掘りしましょう。
商品説明文はユーザーの疑問を解消し、「買いたい」を後押しする重要な要素です。専門的なライティングスキルがなくても、以下のポイントを押さえれば、読み手に響く商品説明文を書けます。
② 機能よりユーザーのベネフィットを強調する
③ 専門用語を避けて平易な言葉で説明する
④ 箇条書きとスペースで読みやすくする
⑤ 想定される質問に先回りして答える
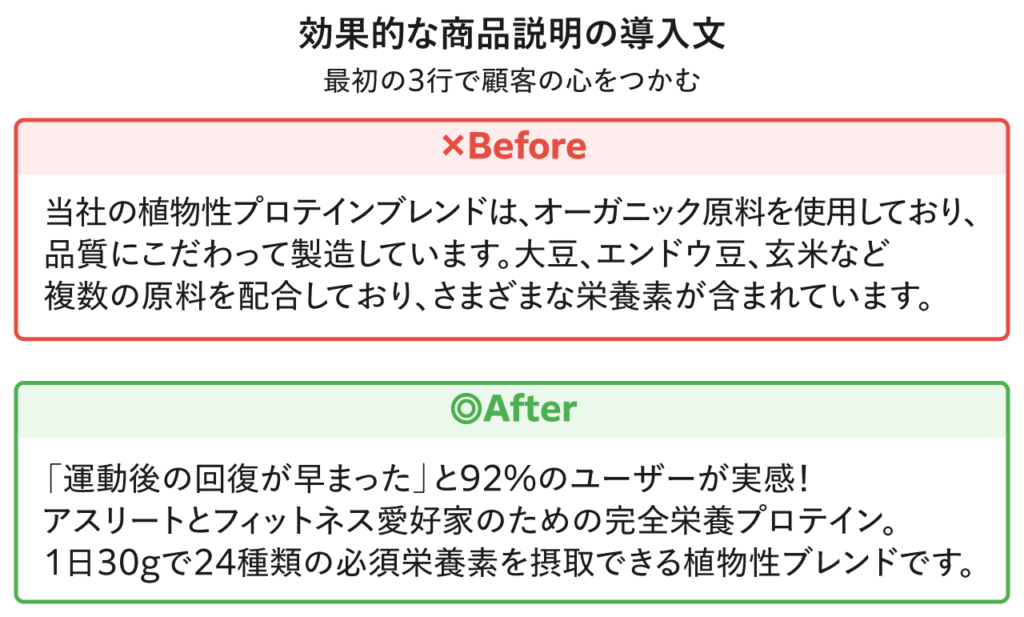
3-1. 最初の3行で重要なポイントを伝える
説明文の導入部(最初の数行)は勝負どころです。訪問者は商品ページを開いて画像を見た後、文章の冒頭数行を読んで「この商品は買う価値があるか」を瞬時に判断します。

◆効果的な導入文の書き方
・最大のメリットを先に伝える:商品の最大の特徴や、ユーザーが得られる一番のメリットをまず伝えます。「○○に最適な~です」「△△できる唯一の商品です」といった形で、ユーザーにとっての価値を端的に述べると、注意を引きつけられます。
・ターゲットを明確にする:「毎日がんばっているママのために」「愛犬と暮らす方へ」など、誰のための商品なのかを明確にします。該当するユーザーは「自分向けの商品だ」と認識でき、そうでない人も「誰に薦めるべきか」判断できます。
・数字や実績を示す:「98%の顧客が満足」「発売から3年で10万個販売」など、具体的な数字や実績を示すと信頼性が高まります。抽象的な表現より具体的な数値のほうが説得力があり、商品の価値を裏付ける有効な要素となります。
・解決できる課題を示す:「長時間のデスクワークによる肩こりのお悩みに」など、商品が解決できる具体的な悩みや課題を示します。ユーザーが抱える問題点に触れることで共感を得られ、「この商品は自分の悩みを解決してくれるかもしれない」と思ってもらえます。
最初にしっかりと興味を引ければ、その後の詳細説明も読んでもらえる可能性が高まります。逆に導入が冗長だと離脱を招きかねないため、「1行目の目的は2行目を読ませること」という意識で書き始めるのがポイントです。
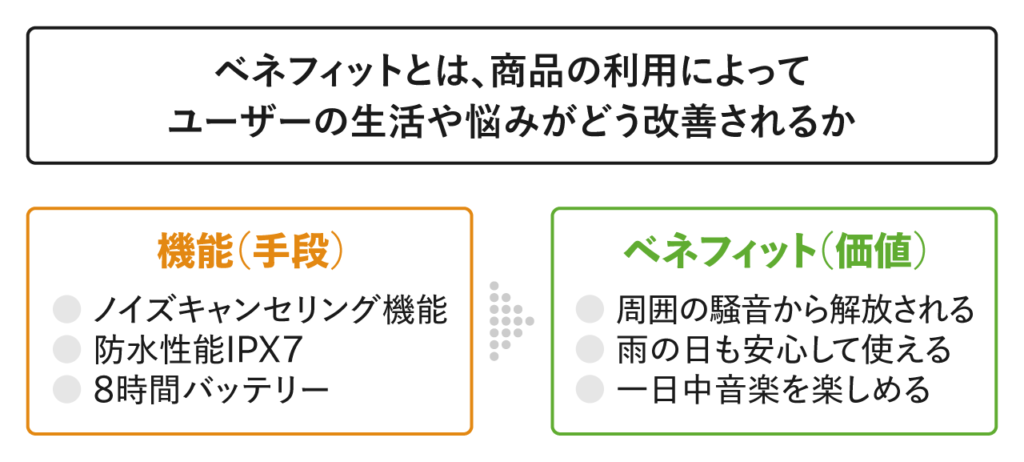
3-2. 機能よりユーザーのベネフィットを強調する
商品の仕様や機能を説明するだけでなく、その結果として得られるベネフィットを前面に押し出します。
ここでいうベネフィットとは、商品の利用によって、ユーザーの生活や悩みがどう改善されるか?という具体的な価値です。機能はあくまで手段であり、ユーザーが本当に求めているのは結果として得られるベネフィットです。

繰り返しになりますが、ユーザーが求めているのは商品スペックではなく、「その商品を通じて得られる成果や生活の変化」であることを念頭に置きましょう。
◆ベネフィット訴求の書き方
・機能とメリットをセットで伝える:「防水加工《機能》により、雨の日も安心して使えます《メリット》」のように、機能だけでなくそれによって得られる具体的なメリットをセットで伝えます。特徴をただ列挙するのではなく、「だから→どうなるのか」まで説明すると、ユーザーは価値を実感できます。
・ユーザーの視点で書く:「高性能モーター搭載」ではなく「力を入れなくても簡単に作業できる」など、ユーザー視点での利点を伝えます。専門用語や技術的な説明より、実際に使うときに感じる便利さや快適さを伝えるほうが共感を得やすくなります。
・具体的な使用シーンを描写する:「通勤時のカバンに入れても場所を取らない」「キッチンに置いても邪魔にならないスリムサイズ」など、具体的な使用シーンとそのメリットを描写します。ユーザーが自分の生活の中での使用イメージを持ちやすくなります。
・感情に訴える表現を使う:「手に取ると上質な手触りが心地良い」「毎朝の時間が楽しみになる」など、感情に訴える表現を織り交ぜます。機能的なメリットだけでなく、使用することで得られる感情的な満足感も購買動機の重要な要素です。
たとえば「吸汗速乾性シャツ」ではなく、「汗をかいても素早く乾いて、一日中快適に過ごせるシャツ」のように、購入したら得られる利益や解決できる悩みを盛り込みます。「購入したら、どんないいことがあるのか?」を、セットで書く習慣をつけましょう。
3-3. 専門用語を避けて平易な言葉で説明する
説明文は専門家向けの論文ではありません。専門用語の多用は避けましょう。業界特有の専門語や略語は、一般ユーザーには伝わらず混乱を招く恐れがあります。
◆分かりやすい説明文の書き方
・専門用語にはかみ砕いた説明を添える:専門用語が必要な場合は、( )内に簡単な説明や言い換えを添えます。たとえば「UVカット(紫外線防止)機能付き」「スラックス(紳士用の長ズボン)」のように補足すれば、その商品に詳しくないユーザーでも理解できます。
・一般的な言葉に置き換える:可能な限り専門用語を一般的な言葉に置き換えます。「ラグジュアリー」より「高級感のある」、「エルゴノミクス設計」より「使いやすい形状」など、日常的に使われる表現のほうが伝わりやすくなります。
・比喩や例えで具体化する:抽象的な概念や複雑な機能は、身近な例えを使って説明します。「ノイズキャンセリング機能は、うるさい電車内でもまるで静かな部屋にいるような感覚を実現します」など、想像しやすい表現にすると理解されやすくなります。
・文章を短く区切る:長い文章や複雑な説明は、短い文に分けて読みやすくします。一文一義(1つの文では1つの内容だけを伝える)を心がけると、読み手の理解度が高まり、情報が整理されやすくなります。
・難解な表現を避ける:「革新的」「画期的」「最先端」といった抽象的で誇大な表現より、「片手で簡単に操作できる」「5分で組み立てられる」など具体的でシンプルな表現のほうが信頼感を得られます。具体的に何がどう優れているかを伝えましょう。
商品説明での専門用語・難解語は理解の障壁になります。特に、商品カテゴリによっては、業界用語に慣れた人と初心者では知識レベルに大きな差があることを忘れないようにしましょう。
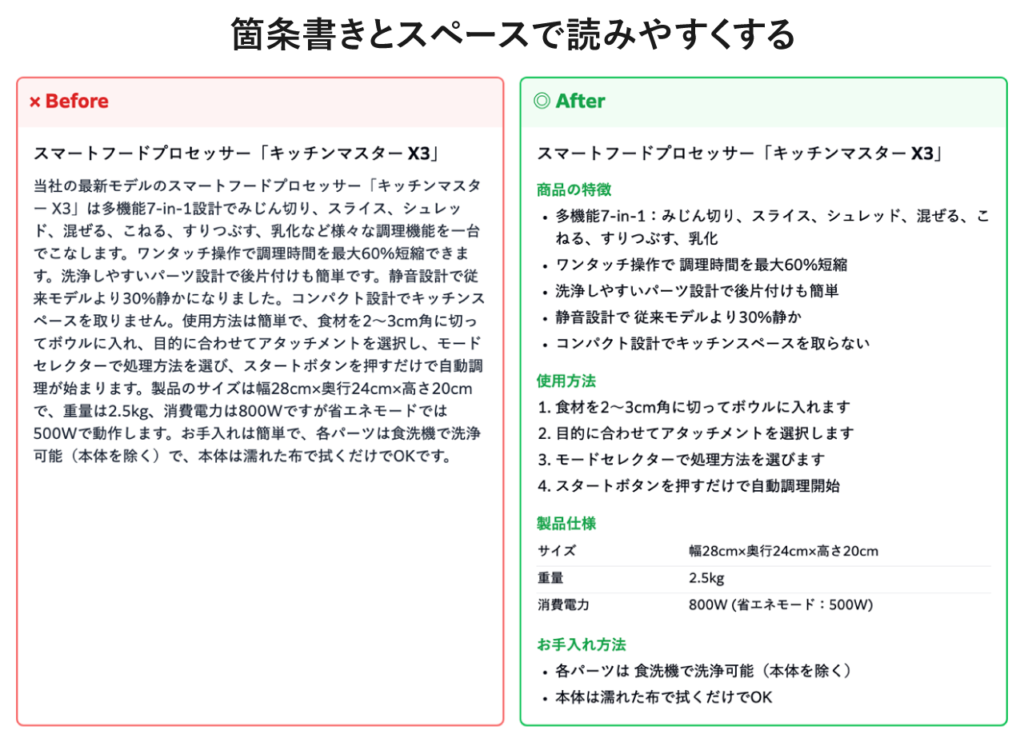
3-4. 箇条書きとスペースで読みやすくする
商品の特徴やスペック、メリットを伝える際には箇条書きを使うと効果的です。長い文章の塊より、ポイントを箇条書きで整理したほうが視覚的に理解しやすくなります。
◆視認性の高い文章構成のコツ
・重要ポイントを箇条書きにする:商品の特徴、メリット、スペックなどは箇条書きでまとめると、ユーザーは知りたい情報を素早く見つけられます。
・見出しを効果的に使う:長い説明文は適切な見出しで区切ります。「商品の特徴」「使用方法」「お手入れ方法」など、内容ごとに見出しがあると全体の構成が把握しやすくなり、ユーザーは関心のある部分から目を通せます。
・余白を適切に設ける:段落間に適度な余白を設け、視覚的に読みやすくします。ぎっしりと文字が詰まったページは読みづらく感じられるため、余白を効果的に使うことで読みやすさと情報の整理しやすさが向上します。
・文字の装飾を活用する:重要なキーワードや強調したい部分は太字や色付きテキストなどで目立たせます。ただし装飾が多すぎるとかえって読みづらくなるため、本当に強調したい部分のみを選んで装飾しましょう。
・表組みを使ってデータを整理する:サイズ展開・素材構成・スペック比較など、データ的な情報は表形式で示すと一目で比較できます。とくに複数のバリエーションがある商品では、表で整理することで選択の判断材料を明確に提示できます。

特にスマホユーザーにとっては、スクロールしながら要点をざっと一覧できることが重要です。必ずスマートフォンからの見た目を確認する習慣をつけましょう。
3-5. 想定される質問に先回りして答える
ユーザーが購入を躊躇するのは、何らかの疑問や不安が残っている場合です。そこでお客様視点で想定Q&Aを考え、商品説明文中であらかじめ回答しておきます。
◆よくある質問への対応方法
・商品の使用条件を明確にする:「屋外使用可能か?」「防水性能はどの程度か?」「対応機種は?」など、使用条件に関する疑問は商品ページで説明しておきます。制限事項も含めて正確に記載しておけば、購入後のトラブルや返品を防げます。
・メンテナンス方法を説明する:「洗濯方法は?」「お手入れの頻度は?」「消耗品の交換時期は?」など、商品の長期使用に関わる情報も重要です。適切なケア方法が明示されていると、購入後も長く使えそうという安心感につながります。
・購入から使用までの流れを示す:「組立は必要か?」「使用前の準備は?」「届いてすぐ使えるか?」など、商品受け取りから使用開始までの流れについても説明します。「箱から出してすぐに使える」「15分程度の簡単な組み立てが必要」など具体的に伝えましょう。
・保証やサポート情報を記載する:「保証期間は?」「故障時の対応は?」「部品交換は可能か?」など、アフターサポートに関する情報も購入判断の重要な要素です。手厚いサポート体制は商品への信頼感を高め、購入の後押しになります。
・返品・交換ポリシーを明示する:「サイズが合わない場合は交換できるか?」「イメージと違った場合は返品可能か?」など、万が一の際の対応方針を示します。返品・交換条件が明確なほど、初めての購入でも安心感があります。
ユーザーによって重視するポイントは異なるため、一通りの情報を網羅しておくことが大切です。
4. 商品ページ改善のすぐに始められる施策
最後に、短期間で実行できる商品ページ改善策をご紹介します。限られた予算・人員でも取り組みやすい方法ばかりですので、できるものから着手してみてください。
② A/Bテストで最適な表現を見つける
③ 成功しているECサイトから学ぶ
④ 顧客アンケートから改善点を見つける
4-1. ヒートマップで顧客行動を分析する
ヒートマップツールを導入すると、ユーザーが商品ページ上でどこをクリックし、どこまでスクロールして、どの部分で離脱しているかを視覚的に把握できます。
◆ヒートマップのイメージ

◆ヒートマップ分析のポイント
・クリックヒートマップを確認する:ユーザーがページ上のどの部分をクリック(タップ)しているかを可視化します。購入ボタンやリンクへの反応が薄い場合は、色やサイズ、配置を見直すべきサインです。
・スクロールヒートマップを分析する:ユーザーがページのどこまでスクロールしているかを確認します。重要な情報がスクロール率の低い場所に配置されていれば、上部に移動するか、興味を引く要素でスクロールを促す工夫が必要です。
・滞在時間分布を調べる:ページ内のどの部分に長く滞在しているかをチェックします。ユーザーの関心が高い領域と低い領域を把握し、重要情報が適切に注目されているか確認しましょう。たとえば、商品説明文が読まれていない場合は改善が必要です。
・デバイス別に行動の違いを把握する:PC・スマートフォン・タブレットなど、デバイス別にユーザー行動がどう異なるかを分析します。特にスマートフォンでの表示や操作性に問題があれば優先的に改善し、主要デバイスでの体験を最適化しましょう。
・離脱ポイントを特定する:どの段階で離脱が多いのかを把握します。商品説明の途中、価格表示後、配送情報確認時など、離脱が集中する箇所があれば、そこにユーザーを躊躇させる要因がある可能性が高いでしょう。
具体的な実践方法については、以下の記事で解説していますのであわせてご覧ください。
4-2. A/Bテストで最適な表現を見つける
A/Bテストとは、ページの一部を2パターン用意しどちらがより成果を出すか検証する方法です。商品ページでも、キャッチコピーの文言、CTAボタンの色やテキスト、画像の構成などさまざまな要素でテスト可能です。
◆効果的なA/Bテストの実施方法
・一度に変更するのは1要素だけにする:複数の要素を同時に変更すると、どの変更が効果をもたらしたか判断できません。「ボタンの色だけ」「キャッチコピーだけ」というように、1つの要素に絞ってテストしましょう。結果が出たら次の要素に移るという段階的アプローチが効果的です。
・優先度の高い要素からテストする:すべてをテストしていては膨大な時間がかかるため、購入率への影響が大きそうな要素から優先的にテストします。一般的にはCTAボタン、商品タイトル、メイン画像、価格表示などが影響度の高い要素です。
・十分なサンプル数を確保する:統計的に意味のある結果を得るには、十分なアクセス数が必要です(最低でも数百PV以上)。小規模サイトでは、主力商品や人気カテゴリなどトラフィックが多いページからテストを始めると良いでしょう。
・具体的な仮説を立ててから実施する:「このボタンを赤にすれば目立つはず」「このようなキャッチコピーのほうがメリットが伝わるはず」など、明確な仮説に基づいてテストすると、結果から学べることが増えます。
大規模サイトであれば、VWOやOptimizelyなどのA/Bテスト専用ツール(有償)を利用すると効率的に制度の高い結果が得られます。
一方、小規模サイトであれば、期間を区切って商品ページを変更して比較するだけでも、簡易的なA/Bテストが可能です。
4-3. 成功しているECサイトから学ぶ
業界で売上好調な他社ECサイトや、有名ブランドの公式オンラインショップなどを研究するのも有効です。成功事例を参考にして効果的な施策を見つけ、自社に適用していきましょう。
◆他社ECサイトの分析ポイント
・商品ページの全体構成を確認する:情報の配置順や構成、デザインの特徴を把握します。人気サイトのレイアウトを研究し、自社サイトに応用できる要素を検討しましょう。
・画像や動画の使い方を観察する:人気サイトがどのように商品画像を見せているか、何枚の画像を使い、どのようなアングルで撮影しているか、動画コンテンツはどう活用しているかなどを分析します。魅力的なビジュアル表現のアイデアが得られるでしょう。
・説明文の書き方やトーンを研究する:競合の商品説明文を読み、どのようなトーン・文体で書かれているか、どんな順序で情報を伝えているか、どこに力点を置いているかを研究します。効果的な訴求ポイントや表現方法のヒントになります。
・レビューや顧客の声の活用法を調べる:他社がどのようにレビューや顧客の声を表示し、活用しているかを参考にします。レビューの表示方法、集め方、返信の仕方など、信頼感を高める工夫が学べます。
良い点は積極的に真似し、自社商品やターゲットに合うよう応用しましょう。
業界ごとの成功事例はに数多く掲載しています。ぜひ参考にしてみてください。
4-4. 顧客アンケートから改善点を見つける
顧客の声を直接聞いて商品ページ改善に生かす方法も非常に有益です。既存顧客やサイト訪問者に対し、簡単なアンケートを実施してみましょう。
◆効果的なアンケート実施のポイント
・具体的な質問を設計する:「商品ページで分かりづらかった点は?」「購入を迷った理由は?」「もっと知りたかった情報は?」など、具体的で答えやすい質問を用意します。漠然とした質問より、特定の課題や改善点を引き出せる質問のほうが有益な回答を得やすくなります。
・回答のハードルを下げる:アンケートは短時間で完了するよう設計し、必須回答項目は最小限に抑えます。選択式と自由記述をバランスよく組み合わせ、気軽に回答できる形式にすることで回答率が上がります。
・適切なタイミングで依頼する:購入完了直後、商品到着後、サイト閲覧中など、状況に応じた適切なタイミングでアンケートを依頼します。購入後のお礼メールに小さなアンケートを添えるなど、自然な流れで回答を促すと効果的です。
・インセンティブを提供する:割引クーポンやポイント付与など、回答者への特典を用意すると回答率が大幅に向上します。特に詳細な意見や改善提案を求める場合は、それに見合った価値のあるお礼を用意しましょう。
・定期的に実施して変化を追う:一度きりではなく、改善の取り組み前後や定期的にアンケートを実施し、満足度や評価の変化を追跡します。同じ質問を継続すると、改善施策の効果測定にもつながります。
集まった声を分析すると、ページのどこに改善の方向性があるかが見えてきます。たとえば「写真だと質感が分からず不安だった」という声が多ければ質感が伝わる画像を追加、「説明文が長すぎて読み飛ばした」という声があれば箇条書き導入、といった具体策を実行していきましょう。
5. まとめ
本記事では「ECサイトの商品ページ」をテーマに解説しました。要点をまとめておきましょう。
購入率を上げる商品ページの5つの基本要素として以下を解説しました。
② 商品画像は6〜8枚で全角度から見せる
③ 商品説明は具体的なベネフィットを伝える
④ CTAボタンは目立つ色と位置で配置する
⑤ 顧客の声を効果的に活用する
購買意欲を高める商品ページの「画像」のポイントは以下のとおりです。
② ディテール写真で商品価値を伝える
③ 商品サイズ感が分かる比較画像を入れる
④ 商品を使用している様子を見せる
⑤ 動画コンテンツで購入前の不安を解消する
購入につながる「商品説明文」の書き方のポイントは以下のとおりです。
② 機能よりユーザーのベネフィットを強調する
③ 専門用語を避けて平易な言葉で説明する
④ 箇条書きとスペースで読みやすくする
⑤ 想定される質問に先回りして答える
商品ページ改善のすぐに始められる施策として以下をご紹介しました。
② A/Bテストで最適な表現を見つける
③ 成功しているECサイトから学ぶ
④ 顧客アンケートから改善点を見つける
ECサイトの商品ページは、訪問者を購入者へと変える最も重要な接点です。本記事で紹介した施策をご自身のECサイトに合わせて取り入れ、商品ページの最適化に取り組んでみてください。